This will be a short blog. Today I spent way too much time looking for a solution. I am writing a web app for my GoPiGo3 robot car. The first version used 5 JSF h:commandButton buttons labelled forward, right, reverse, left and stop. I wanted to replace them with icons from the Font Awesome library. I thought this was a common way to dress up a button but I was wrong. A shout out to the freeCodeCamp site and the forum question that contained the answer https://forum.freecodecamp.org/t/solved-adding-font-awesome-icons-to-an-input-button/74139. It was John Kennedy’s answer to the question “Adding Font Awesome Icons to an input button?”.
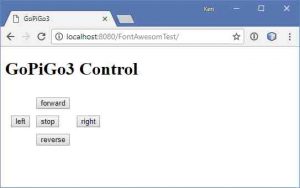
While John’s answer dealt with plain HTML, the attributes he used are also found in the JSF h:commandButton tag. Here is what my robot control panel first looked like:
Next, using Font Awesome icons:
My projects are always Maven based. To be able to use Font Awesome I added the following dependency.
[pastacode lang=”markup” manual=”%3Cdependency%3E%0A%20%20%20%20%3CgroupId%3Eorg.webjars%3C%2FgroupId%3E%0A%20%20%20%20%3CartifactId%3Efont-awesome%3C%2FartifactId%3E%0A%20%20%20%20%3Cversion%3E4.7.0%3C%2Fversion%3E%0A%3C%2Fdependency%3E” message=”Maven dependency for Font Awesome” highlight=”” provider=”manual”/]
The current version of Font Awesome is 5.0.13 but as of this writing I am unable to get this version to work. I have emailed the Font Awesome people concerning this.
Next is the JSF page. Here is the original version with just text. If you know me then you may wonder why I am not using i118n. For this blog I have purposely removed references to bundles and have hard coded the text. The production version will use i18n. I have also removed all actions to simplify the code.
[pastacode lang=”markup” manual=”%3C%3Fxml%20version%3D’1.0’%20encoding%3D’UTF-8’%20%3F%3E%0A%3C!DOCTYPE%20html%20PUBLIC%20%22-%2F%2FW3C%2F%2FDTD%20XHTML%201.0%20Transitional%2F%2FEN%22%20%22http%3A%2F%2Fwww.w3.org%2FTR%2Fxhtml1%2FDTD%2Fxhtml1-transitional.dtd%22%3E%0A%3Chtml%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxhtml%22%0A%20%20%20%20%20%20xmlns%3Ah%3D%22http%3A%2F%2Fxmlns.jcp.org%2Fjsf%2Fhtml%22%3E%0A%0A%20%20%20%20%3Ch%3Ahead%3E%0A%20%20%20%20%20%20%20%20%3Ctitle%3EGoPiGo3%3C%2Ftitle%3E%0A%20%20%20%20%3C%2Fh%3Ahead%3E%0A%0A%20%20%20%20%3Ch%3Abody%3E%0A%20%20%20%20%20%20%20%20%3Ch1%3EGoPiGo3%20Control%3C%2Fh1%3E%0A%20%20%20%20%20%20%20%20%3Ch%3Aform%20id%3D%22gopigo%22%20%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3ApanelGrid%20columns%3D%223%22%20cellpadding%3D%221%22%20border%3D%220%22%20cellspacing%3D%2210%22%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3ApanelGroup%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3AcommandButton%20id%3D%22forwardButton%22%20value%3D%22forward%22%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3ApanelGroup%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3AcommandButton%20id%3D%22leftButton%22%20value%3D%22left%22%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3AcommandButton%20id%3D%22stopButton%22%20value%3D%22stop%22%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3AcommandButton%20id%3D%22rightButton%22%20value%3D%22right%22%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3ApanelGroup%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3AcommandButton%20id%3D%22reverseButton%22%20value%3D%22reverse%22%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3ApanelGroup%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fh%3ApanelGrid%3E%0A%20%20%20%20%20%20%20%20%3C%2Fh%3Aform%3E%0A%20%20%20%20%3C%2Fh%3Abody%3E%0A%3C%2Fhtml%3E%0A” message=”index.xhtml with test for buttons” highlight=”” provider=”manual”/]
Here is the Font Awesome version. Take note of the h:outputStylesheet in the h:head section. For the buttons I refer to the Unicode value for the icon and the matching class name. The class name has three parts. The first is the library name, fa. The second is the name of the icon such as fa-arrow-right. The third, fa-3x, is a size multiplier. Font Awesome icons are displayed based on the current CSS value of the page so the multiplier allows you to enlarge the icon without enlarging anything else.
[pastacode lang=”markup” manual=”%3C%3Fxml%20version%3D’1.0’%20encoding%3D’UTF-8’%20%3F%3E%0A%3C!DOCTYPE%20html%20PUBLIC%20%22-%2F%2FW3C%2F%2FDTD%20XHTML%201.0%20Transitional%2F%2FEN%22%20%22http%3A%2F%2Fwww.w3.org%2FTR%2Fxhtml1%2FDTD%2Fxhtml1-transitional.dtd%22%3E%0A%3Chtml%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxhtml%22%0A%20%20%20%20%20%20xmlns%3Ah%3D%22http%3A%2F%2Fxmlns.jcp.org%2Fjsf%2Fhtml%22%3E%0A%0A%20%20%20%20%3Ch%3Ahead%3E%0A%20%20%20%20%20%20%20%20%3Ctitle%3EGoPiGo3%3C%2Ftitle%3E%0A%20%20%20%20%20%20%20%20%3Ch%3AoutputStylesheet%20library%3D%22webjars%22%20name%3D%22font-awesome%2F4.7.0%2Fcss%2Ffont-awesome.min-jsf.css%22%20%2F%3E%0A%20%20%20%20%3C%2Fh%3Ahead%3E%0A%0A%20%20%20%20%3Ch%3Abody%3E%0A%20%20%20%20%20%20%20%20%3Ch1%3EGoPiGo3%20Control%3C%2Fh1%3E%0A%20%20%20%20%20%20%20%20%3Ch%3Aform%20id%3D%22gopigo%22%20%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3ApanelGrid%20columns%3D%223%22%20cellpadding%3D%221%22%20border%3D%220%22%20cellspacing%3D%2210%22%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3ApanelGroup%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3AcommandButton%20id%3D%22forwardButton%22%20value%3D%22%26%23xf062%3B%22%20class%3D%22fa%20fa-arrow-up%20fa-3x%22%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3ApanelGroup%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3AcommandButton%20id%3D%22leftButton%22%20value%3D%22%26%23xf060%3B%22%20class%3D%22fa%20fa-arrow-left%20fa-3x%22%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3AcommandButton%20id%3D%22stopButton%22%20value%3D%22%26%23xf256%3B%22%20class%3D%22fa%20fa-hand-stop-o%20fa-3x%22%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3AcommandButton%20id%3D%22rightButton%22%20value%3D%22%26%23xf061%3B%22%20class%3D%22fa%20fa-arrow-right%20fa-3x%22%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3ApanelGroup%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3AcommandButton%20id%3D%22reverseButton%22%20value%3D%22%26%23xf063%3B%22%20class%3D%22fa%20fa-arrow-down%20fa-3x%22%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch%3ApanelGroup%20%2F%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fh%3ApanelGrid%3E%0A%20%20%20%20%20%20%20%20%3C%2Fh%3Aform%3E%0A%20%20%20%20%3C%2Fh%3Abody%3E%0A%3C%2Fhtml%3E%0A” message=”index.xhtml with Font Awesome icons” highlight=”” provider=”manual”/]
You can see all the icons available in version 4.7 of Font Awesome at https://fontawesome.com/v4.7.0/cheatsheet/
There you have it. There is a price to pay for this. I wanted 5 icons from Font Awesome and the Font Awesome jar file is 674 KB. I will likely switch to using 5 small jpeg images for the buttons as the application needs to run on a Raspberry Pi. My students frequently use Font Awesome as part of Bootstrap and Primefaces. I wanted to learn how to use Font Awesome on its own.


Hello Ken,
what are you using as values for your commandButtons in your xhtml? It’s only some symbol for me… You wrote you used the unicode version of the symbol. Could you please explain that. Thank’s alot!
Greetings!
Alex
I hadn’t noticed that WordPress tried to image the characters rather than just showing the value.
I will try to update the post but here is the code with the missing values. You can find the test code at https://gitlab.com/omniprof/FontAwesomeTest
Hello Ken,
After a lot of research, I find a solution to use icons from FontAwesome (v5.13.0) in h:commandButton.
I stumble this thread on the internet: https://www.freecodecamp.org/forum/t/solved-adding-font-awesome-icons-to-an-input-button/74139/5
In the sixth answer, the user johnkennedy9147 says to include the icon Unicode into the attribute value of the h:commandButton. This works.
Below I put a link to access an example project on my GitHub. There is a view, named transactions.xhtml that has a h:commandButton(id=viewReceipt) with a icon from FontAwesome.
GitHub: https://github.com/filipef9/accordion-row-table
Greetings!
Filipe (Brazil)