Eclipse projects managed by Maven and stored in a git repository can be opened in NetBeans without taking any special measures. The same cannot be said for trying to open a NetBeans project managed by Maven in Eclipse. This article will show you how to accomplish this task.
Step 1:
Verify that the project you are importing from a git repository is a Maven managed project. This is important because Maven defines the directory structure of the project and only if this structure is respected can the project be succesfully imported.
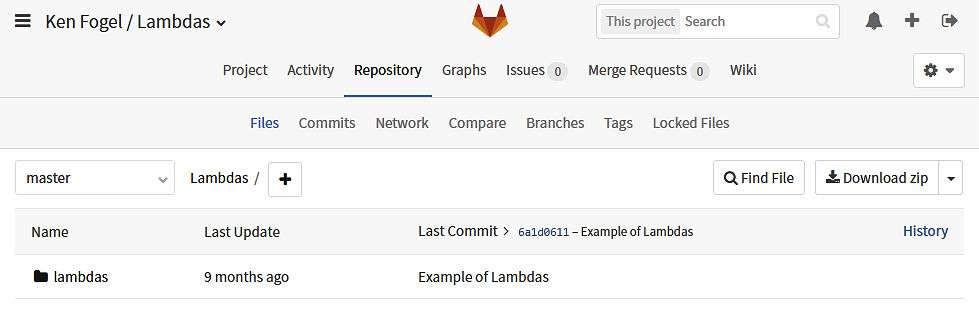
Maven projects created by Eclipse store all the files in a folder at the root level of the Git repository.

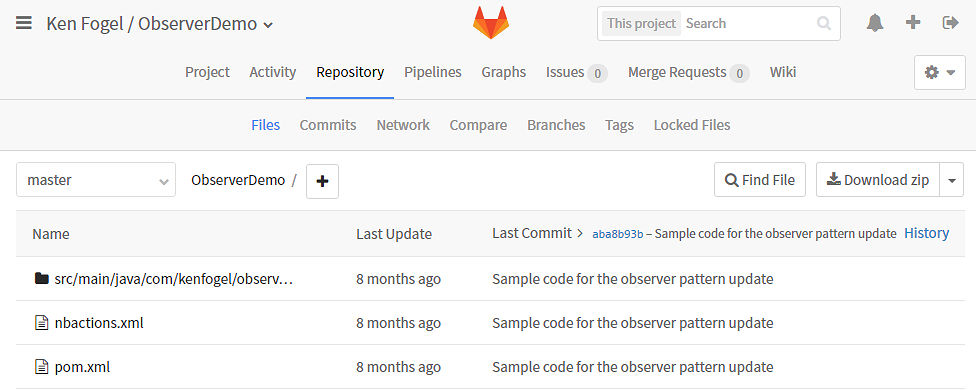
Figure 1 What an Eclipse project will look like on gitlab.com
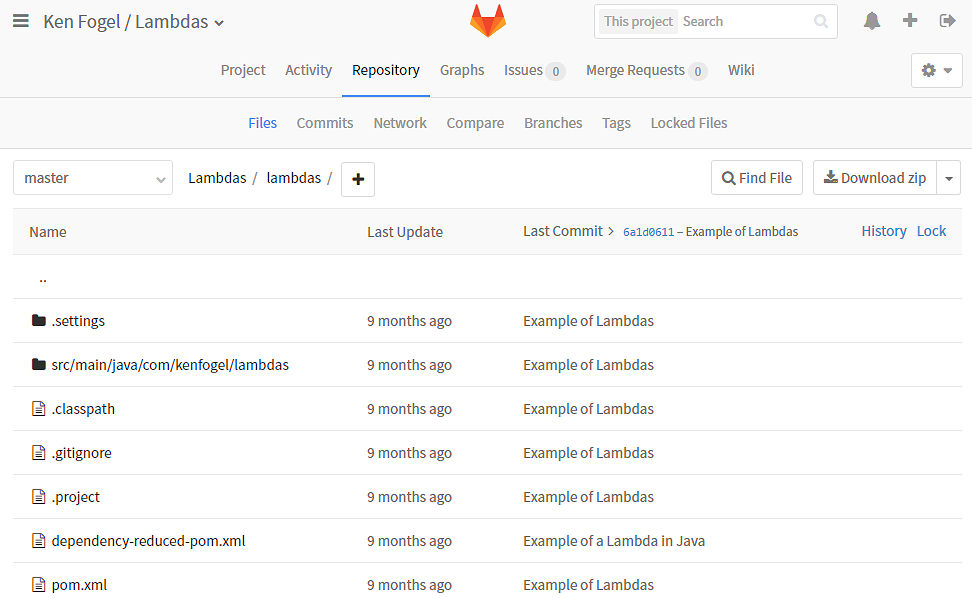
To determine if this is a Maven managed project you will need to open the folder.

Figure 2 Maven managed Eclipse project
The existence of the ‘.project’ and ‘.classpath’ files plus the ‘.settings’ folder identify this project as created by Eclipse. NetBeans will load Eclipse based Maven projects without any issues. The same cannot be said when going in the other direction. Up until now I have been creating my sample code with Eclipse so that it can be used with either Eclipse or NetBeans. Not anymore as I prefer NetBeans to Eclipse.
A basic Maven managed project will have a file named pom.xml and a folder named ‘src’. There may be sub-folders to ‘src’ as well as other folders and files but it is safe to assume that if there is a pom.xml then the directory structure below ‘src’ is correct.

Figure 3 Maven managed project created with NetBeans
Eclipse cannot recognize this project created with NetBeans as a valid project without some effort.
Step 2:
In Eclipse select the File menu and then select Import… You will see:

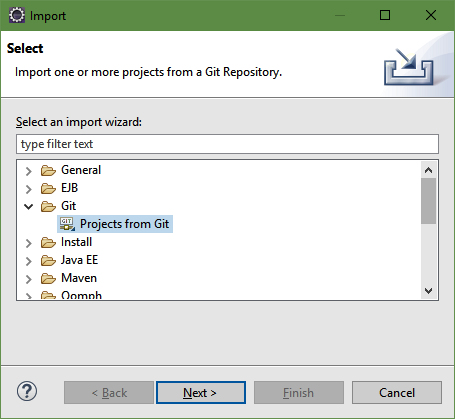
Figure 4 Eclipse Import dialog
Step 3:
Select Projects from Git, click on Next, and you will now see:

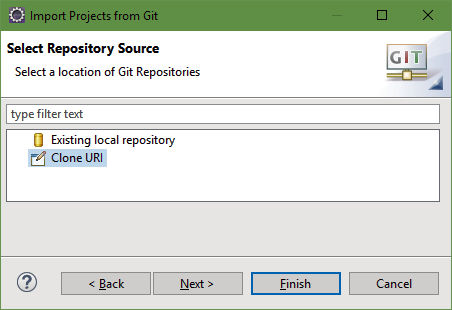
Figure 5 Is the project in a local or remote repository
Step 4:
Select Clone URI and you will see:

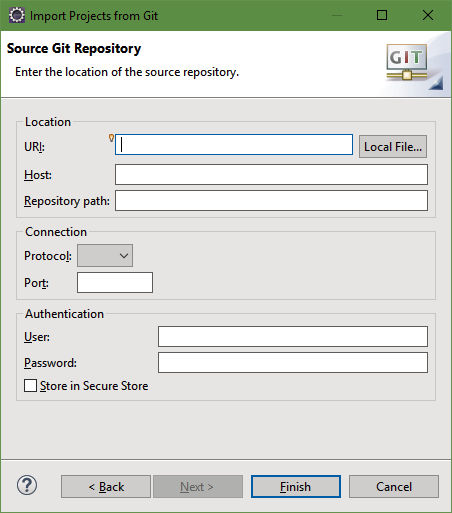
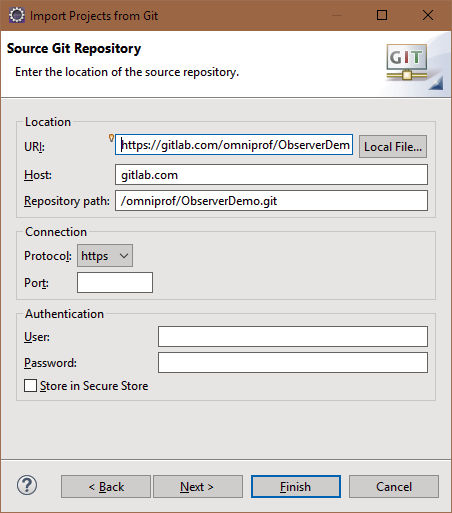
Figure 6 Defining the location of the repository and project
All you need to enter on this form is the https address of your project from the repository. Once you do, most of the remaining fields are filled in. You only need a user name and password if you plan to commit back to the repository, assuming you have the necessary privileges.

Figure 7 After entering the URI
Step 5:
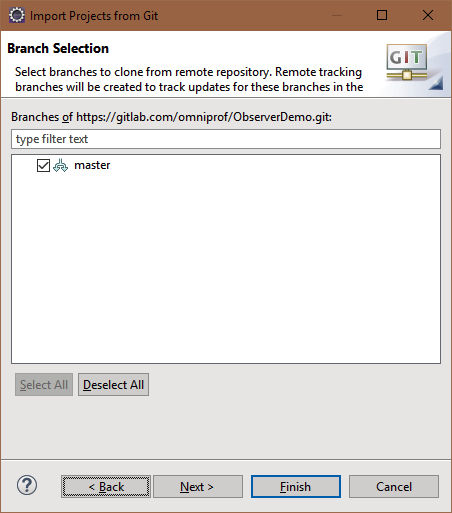
The next dialog allows you to select either the master or a branch of the project.

Figure 8 Choose the master or, if present, one of the branches of the project
Step 6:
The next dialog deals with an unusual feature of Eclipse and Git. Eclipse stores projects in folders called Workspaces. In the workspace folder are all the configuration information for every project in the workspace. Non git projects are created as sub folders of the workspace.
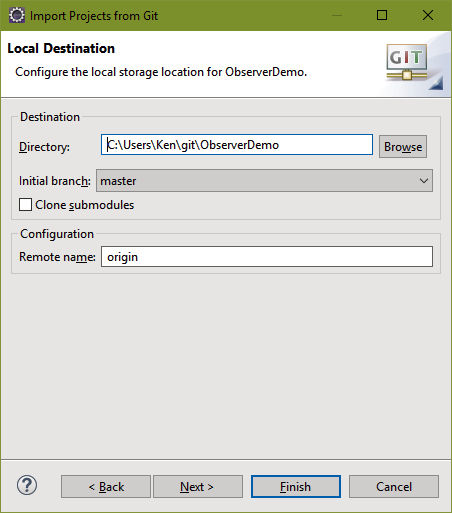
In a non-Eclipse environment the folder that a project is stored in will have a sub-folder named ‘.git’. This is where git stores your code whenever you perform a commit. However, the best practice for Eclipse is for git projects to be stored outside the workspace folder. The workspace is then configured to use your project as if it were a sub-folder of the workspace.

Figure 9 Selecting the folder for a Git project
By default, Eclipse will want to store your projects in a folder named git in your home folder. Feel free to change the location of the folder.
Step 7:
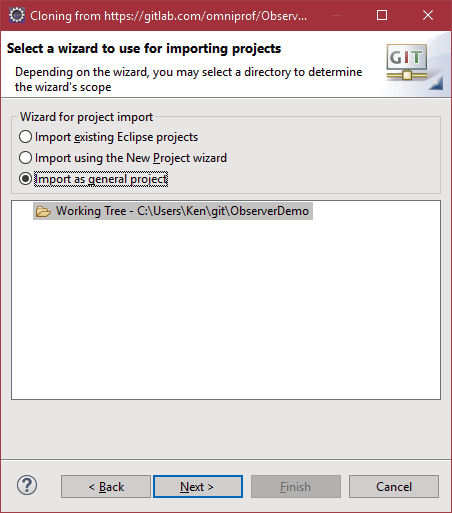
The next action is to chose a wizard for importing the repository.

Figure 10 Choosing the import wizard
If the project was originally created by Eclipse then you would select Import existing Eclipse projects. A NetBeans project is not recognized. Therefore, we must set it up as a General Project.
Step 8:
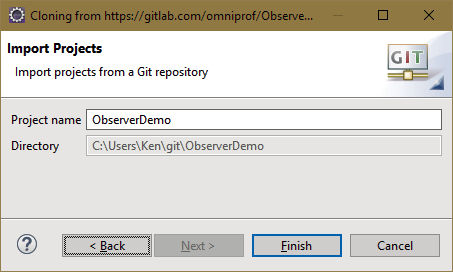
Now we need to give the project a name. Eclipse chooses the git name and that is usually sufficient.

Figure 11 Entering a name for the project
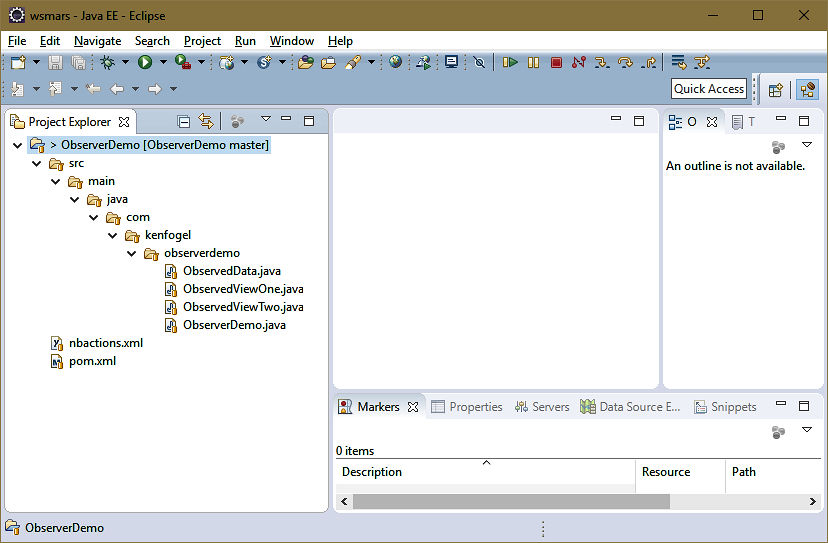
Click on Finish and you should see your project in Eclipse.

Figure 12 Imported project in Eclipse
Step 9:
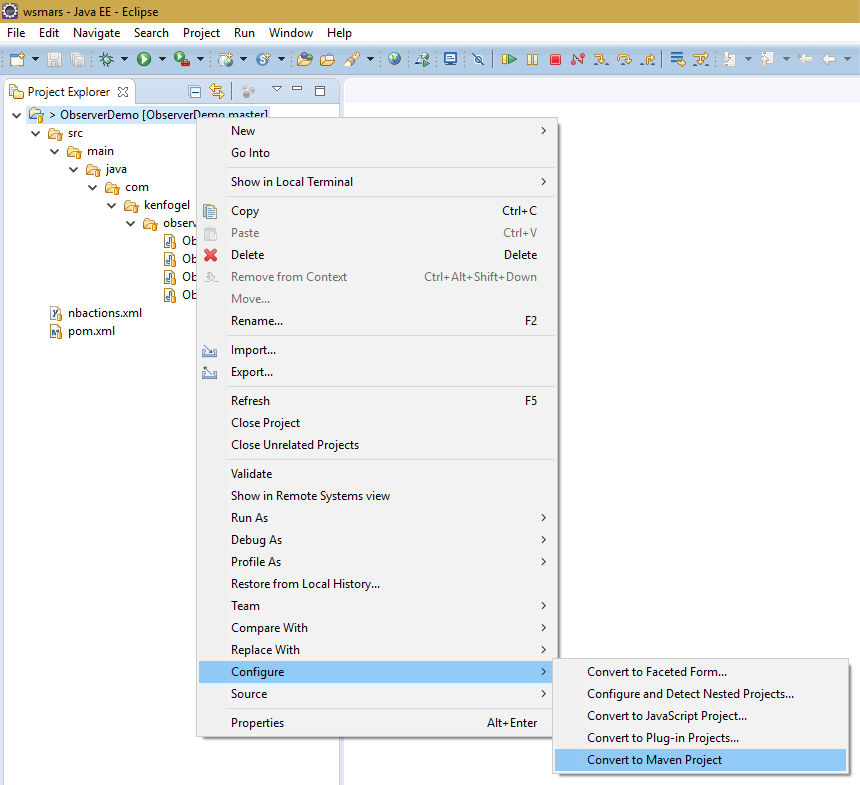
As it stands the project is not ready to work with. You must convert the project from a General to a Maven project. Eclipse makes this easy. Right mouse click on the project and select Configure -> Convert to Maven project.

Figure 13 Converting a general Project to a Maven Project
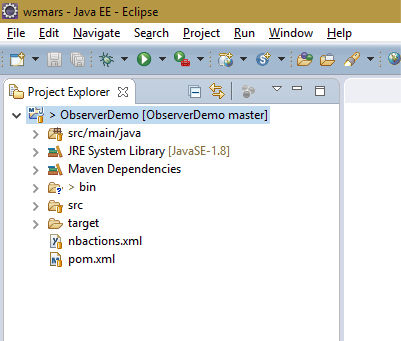
The project will now look like a proper Maven project.

Figure 14 Maven project prsentation in Eclipse
You can delete the ‘bin’ folder. It is not a Maven folder and Eclipse is storing a copy of the project with its compiled code in it. It can be safely removed.
Step 10:
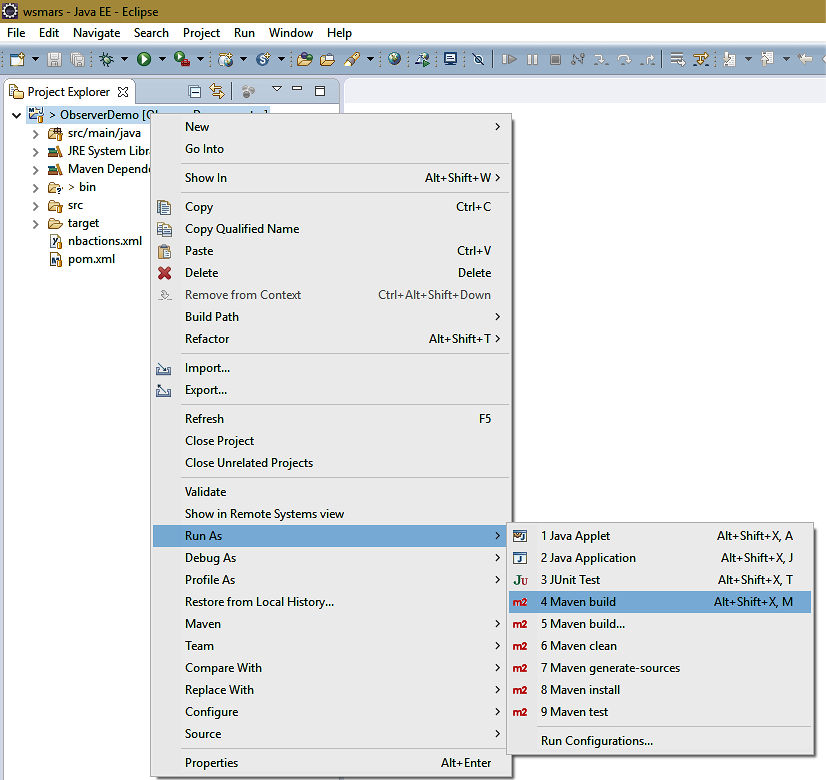
As a final step you should build your project. In Eclipse you build a Maven project by right mouse clicking on the project and selecting Run As -> 4 Maven Build.

Figure 15 Running your project as a Maven Build
Step 11:
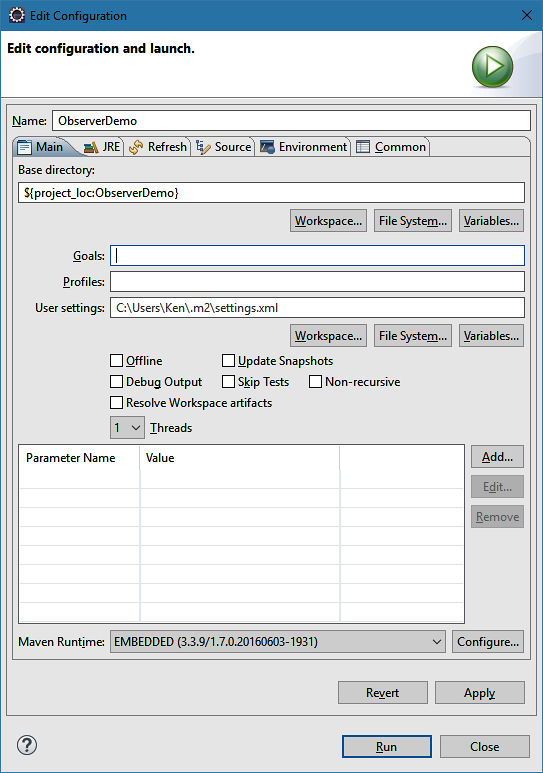
The Edit Configuration dialog now appears. All you need to do here is click on Run.

Figure 16 Edit configuration dialog
Your project should compile and execute. There is one problem that could crop up here.
Error when building
You may or may not know that Eclipse, unlike NetBeans and other IDEs, does not use the Java JDK installed on your computer when compiling code. Instead it has a built-in compiler. Maven cannot work with the Eclipse compiler and so must have access to the Java JDK. Unfortunately, Eclipse only sees the JRE installation of Java which is all it needs to run the code it has compiled. If your Eclipse setup does not use the JDK then you will see this error when you run the Maven project:
[ERROR] No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JDK?
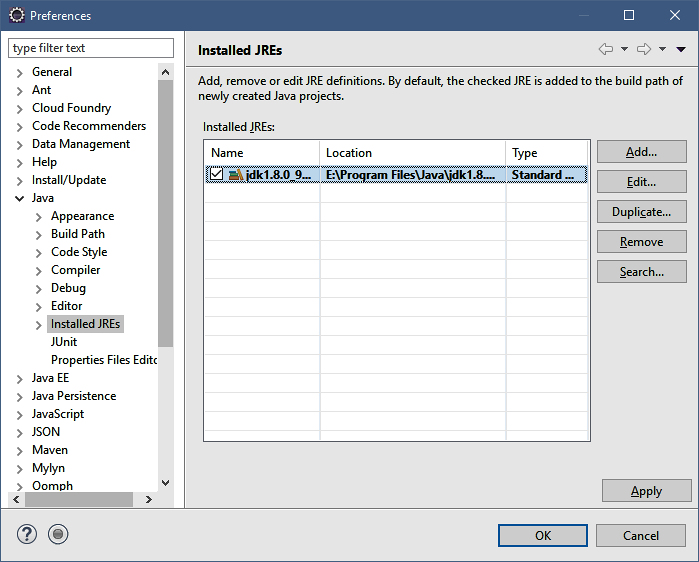
To resolve this, go to the menu Window and select Preferences. In the Preferences dialog select Java -> Installed JREs. If you see the JRE in the list, remove it and replace it with the JDK.

Figure 17 Change from JRE to JDK
If you needed to update from JRE to JDK then you should be able to successfully execute a Maven Build.
You should now be able to manage the Maven project that was created from NetBeans in Eclipse.